I'm sure you'll agree with me: it has been a year.
I doubt that anybody reading this has had a comfortable or pleasant 2020. It's been hard. I'm glad we're at the end of it.
But, at least for me, it's been a year of tremendous growth. My career has ricocheted into a new direction, a direction that feels equal parts exciting and terrifying.
This article is a retrospective look at how this year has gone for me. Let's start at the beginning.
Link to this headingQ1: The old world
Remember January 2020? Feels like a decade ago.
In the first quarter of 2020, I was working full-time as a Staff Software Engineer at Gatsby Inc(opens in new tab). I was also teaching on-the-side at Concordia Bootcamps(opens in new tab). I was also in the midst of rebuilding and launching this blog, and building a Beat Saber editor. It was a really busy period.
My main side-focus at the top of the year was Beatmapper(opens in new tab), a 3D level editor for Beat SaberA VR rhythm game. Blocks come at you, and you slash them with lightsabers to music. Fruit Ninja meets Dance Dance Revolution..
Beat Saber comes with a couple dozen songs, and you can pay to buy a handful of artist packs. Within a few weeks I got bored with these options, and discovered a wonderful community of modders, who have produced a rich, expansive library of third-party songs (called “maps”, since it's a combination of a music file and its choreography).
I wanted to make my own maps, but I was thoroughly dissatisfied with the existing software for creating them. So I built my own, using React and react-three-fiber(opens in new tab).
I didn't actually know anything about 3D development, so I wasn't at all confident I could do it, but we have amazing tooling that made it way easier than I expected. If you're already comfortable with React, I think you'd be surprised at how accessible this kind of stuff is! I share more of the story in my 2020 React Europe talk: “Rejecting bongo kittens, achieving 3D blooms, and other lessons learned”(opens in new tab).
That was just my side-project, though. During the day, I was working on Gatsby Cloud, a platform for deploying and managing Gatsby apps. During this time at Gatsby, I started dipping my toes into DevRel, doing some user interviews and delivering a conference talk at Gatsby Days LA about building tools for content creators with Gatsby(opens in new tab).
Meanwhile, at Concordia, I was gearing up to lead my first part-time cohort, and I was hard at work developing an in-depth React curriculum. I'd already been teaching with Journey Education (the company behind the Concordia partnership) for a year or two, but this would be my first cohort as lead instructor. For 8 months from March to October, I'd spend 14 hours a week in-person on the Concordia University campus teaching full-stack web development to aspiring software developers. That was the plan, at least.
Link to this headingQ2: The pandemic and an injury
Less than a week before I was scheduled to begin teaching at Concordia, the government of Quebec locked down, banning all in-person classes.
We saw it coming; Quebec had the worst COVID numbers in Canada, and it seemed inevitable. Nevertheless, it was a scramble. Students who had paid a lot of money for in-person instruction needed to decide whether they wanted to keep learning online. A lot of students chose our bootcamp over others specifically because it was in-person!
It became my mission to make sure we could still have a successful cohort. We postponed the class by 2 weeks and came up with a strategy to make the most out of a bad situation.
My biggest worry was that students wouldn't form the same bonds. One of the biggest reasons to go to a bootcamp is the network you build. We experimented with a lot of ideas to try and make sure community was a core part of the experience. Some highlights:
- An “Icebreaker Quiz” game, which encouraged each student to speak with every other student, to try and connect names with student-submitted random facts. This had originally been planned to take place in real life, so we added some Concordia swag prizes to incentivize students to do it online.
- Randomly-generated study groups. Every few weeks, I'd randomly group students into sets of 5-6 students. These groups were private, and intended to be a safe space for students to ask questions and help each other. (Thanks for the idea, Roger!)
- Donut, a slack bot that would randomly pair students one-on-one for a coffee chat every week
I probably went a little overboard on some of this stuff, but as far as I know, it seems to have worked; I've seen some students hanging out together online since the end of the bootcamp.
Meanwhile, at Gatsby, we were working on Will It Build(opens in new tab), a benchmarking tool that would let developers get a preview of what kinds of build times they were looking at, based on their application's size and CMS. It turns out that benchmarking is really hard 😅 this project ate up a lot more time than we expected, but I'm really happy with the result. I wrote about some of the neat tricks we learned in the process.
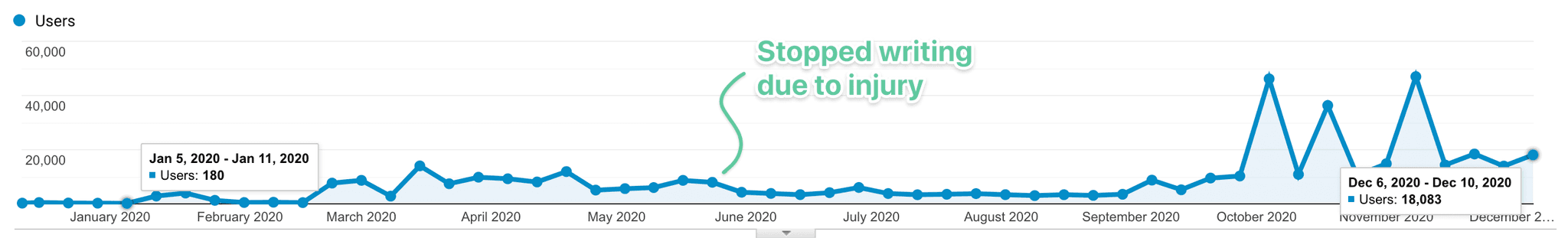
I started getting into more of a rhythm with my blog. I wrote a lot during this period, and traffic started picking up!
And then I got injured 😬
I've written about my injury before, so I won't go over it in too much depth here. The short version is that I developed Cubital Tunnel Syndrome, likely the result of too much time spent on a computer + too much Beat Saber.
Frustratingly, the injury meant I couldn't spend much time typing. It got worse and worse. By the summer, I was only able to type for a few minutes at a time.
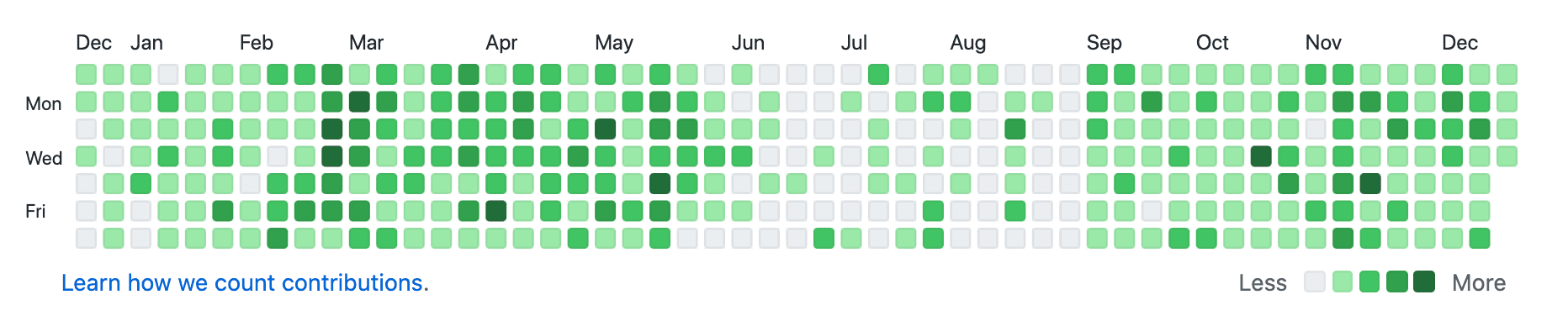
This can be seen clear as day in my Github contributions graph:

It was really tough. Not being able to use a computer during lockdown is a very bad combo. Would not recommend.
Link to this headingQ3: My pivot
So, as you might imagine, it was hard for me to do my job when I couldn't type!
I started by taking 2 weeks off from computers entirely, hoping that it would give my elbow a chance to heal. It didn't seem to help at all. Actually, my other elbow started hurting. I tried a whole lot of things, without much success.
I took a break from Concordia, and went on disability leave at Gatsby. Frustratingly, it didn't get any better.
It started dawning on me that it might never get better, so I started exploring alternative input mechanisms. As mentioned in Hands-Free Coding, this is a surprisingly viable path, though it's definitely higher-friction than typing. After a couple months of practice and optimizations, I was able to move at maybe half my normal speed.
It fundamentally changed how I thought about my ability to code. Before, I imagined that I had an infinite amount of "coding output" in my future. It felt like an unlimited resource. Now, it feels much more valuable and scarce.
For a while now, I've struggled a bit with enthusiasm when it comes to full-time software-dev work. I've worked for some awesome organizations over the past few years, but I couldn't bring myself to feel truly passionate about the work. I always looked forward to the weekend, since it meant I'd be able to sink some time into the projects I was more passionate about.
Since my injury, this resource has felt too valuable to spend on someone else's dreams. For a few years now, I've wanted to start my own thing, to pursue something entirely on my own. In August, I left my job at Gatsby.
(To be clear, I feel really privileged and lucky that I've gotten to work with such amazing teams, and I don't regret it at all; I gained a ton of really valuable experience, stuff that will help me tremendously in this next adventure 😄)
Link to this headingQ4: Rising up
After two quarters of disability and frustration, Q4 has been a nice change of pace.
My nerve issues have improved dramatically. I still deal with pain on a daily basis, but I'm able to work around it. I can type and use a mouse for about 8 hours a day if I take frequent breaks.
What caused this improvement? Well, I really shouldn't be dispensing medical advice, so I won't share too much about what worked for me. But if you've been dealing with chronic wrist or elbow pain for more than 6 months, please do reach out to me; I'll provide more context about what I tried and what did/didn't work, on the off-chance that it can help!
Being able to type again has given me a nice little boost in productivity, and I've been splitting it across 3 main focuses.
First, there's this blog! I've been getting back to a regular publishing cadence. These efforts have been paying off recently:

A few tutorials, like “Full-Bleed Layout Using CSS Grid” and “Rules of Margin Collapse”, have done shockingly well, and it's been really gratifying to hear that they've been helpful to people. I also launched a mini-project, Operator Lookup.
I published 30 articles on my blog in 2020, and I hope to publish even more in 2021!
The second thing I've been working on is a bit of a secret, at least for now. I've teamed up with 2 incredibly talented devs to build something for the community. I hadn't planned on doing any contract work this year (and to be clear, I'm playing a relatively small role in this project!), but this was too cool of an opportunity to pass up. I'm excited to share it with y'all!
Finally, the third thing. It's my big bet. I'm building a CSS course, CSS for JavaScript Developers(opens in new tab).
It's been going really well, albeit much slower than I had hoped. Building a course, it turns out, is an incredible amount of work! In addition to the course materials, I'm also building the course platform. This was necessary in order to build what I had in mind: a rich, interactive course that takes the explorable widgets in this blog to the next level. But oh boy is it ever a big project. 😅
I recently onboarded a dozen or so beta users, and I've been tweaking things based on their feedback. It's been super helpful. I'm still spending a bunch of time on the platform itself, but come January, I'll be focusing almost exclusively on course content (videos, articles, workshops, and interactive minigames). I'm currently planning on doing an "early access" type launch in early March, and a fully-polished launch later in the summer.
According to a lot of smart entrepreneur-type folks, I'm doing things in completely the wrong way. I'm building before selling (“validating”), and I'm starting with a huge project instead of looking for quick wins. But I don't mind — I'm really confident in what I'm building, and I know it'll be a great learning experience. I don't know whether it'll sell well, but I'm an indefatigable bugger and I'm sure I'll find some way to make it succeed. 😄
I wake up each morning excited to get to work, and with a newfound appreciation for being able to work. It has been a year, but I've made it through.
I know things are very difficult for so many people right now. It's hard not to feel guilty that things are going alright for me! But I feel hopeful that 2021 will be a much better year for a lot of us. We're almost through the tunnel, and the other side is looking pretty good.
If you're interested in following my journey with my CSS course, you can sign up for updates(opens in new tab).
Last updated on
December 23rd, 2020